27 mai 2024
Erik Zanga
Manager Architecture
L’architecture MACH, de par son acronyme, regroupe quatre pratiques courantes et actuelles dans le développement d’applications web.
C’est quoi Architecture MACH ?
Dans ce premier volet, nous allons nous concentrer sur les concepts fondamentaux qui composent ce concept : Microservices, API First, Cloud First, Headless, afin d’adresser l’objectif de chacun.
Tout d’abord un avis personnel, le fait de mettre ces concepts ensemble découle du bon sens : ce type d’architecture est considéré comme simple, efficace, intuitive, bien structurée, modularisée, bref… un travail que les vrais architectes doivent forcément apprécier !
Les Microservices
Qu’est-ce qu’un Micro-service ? Une petite API ?
Quid d’Amazon annonçant faire marche arrière pour Prime Video car la mise en application des micro-services implique un nombre d’orchestrations élevées ?
Les Micro-services, tels qu’expliqués dans d’autres articles (voir article micro-services), sont dans notre vision très fortement liés à un découpage DDD (Domain Driven Design).
Dans notre conception un micro-service définit un composant, dérivé d’un découpage métier et fonctionnel, agissant sur une donnée définie.
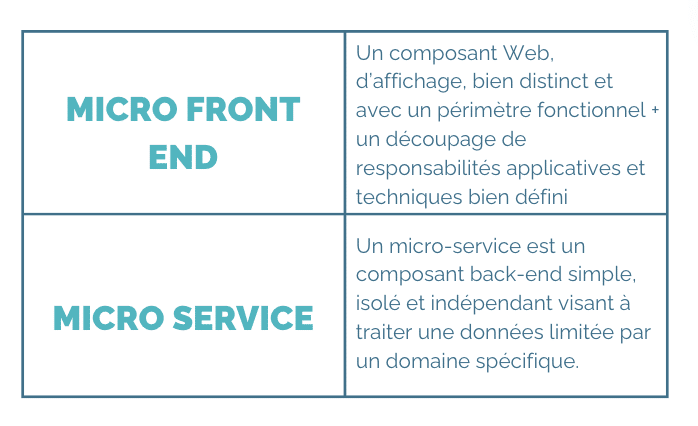
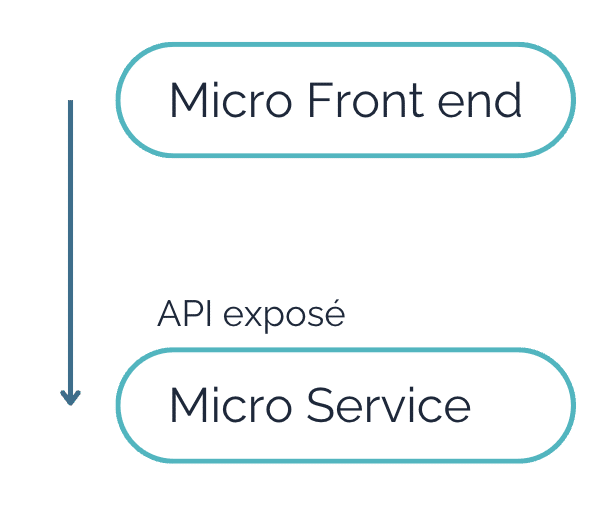
Le micro-service ne se limite pas uniquement à la partie back-end. Dans un contexte d’architecture web, il peut s’appliquer également au front-end.

Le Micro front-end et le Micro back-end se retrouvent intimement liés par une logique “composant d’affichage” et “composant qui traite applicativement la donnée affichée”.
Une architecture micro-services implique donc une certaine verticalité affichage, traitement et data.

API-First
C’est presque logique, on fait communiquer les différents composants par APIs.

Être API-first signifie d’intégrer la conception des APIs au cœur du processus de conception globale de l’application. Un peu comme si les APIs étaient le produit final.
Attention par contre, autant nous allons retenir l’API entre micro front end et micro back end, autant ce principe n’est pas partagé avec la communication entre le micro-service et d’autres composants du SI.
Une étude des différents patterns d’échange et un choix judicieux entre des méthodes synchrones et asynchrones est très importante pour éviter de mettre des contraintes fortes là où nous n’en avons pas besoin : pour partager une donnée avec les applications back office, tels qu’une confirmation de prise de commande avec un SAP, nous n’avons pas toujours besoin de désigner des flux synchrones ou API, nous pouvons par exemple découpler avec une logique de messaging, le cas d’usage nous le dira !
Cloud-First
Une vraie prédilection pour le Cloud, que du buzzword ?
En réalité, le fait de mettre en avant du Cloud dans cette démarche n’est que du bon sens.
Nous pouvons mettre en place une architecture on premise, pourquoi pas, mais dans certains cas il s’agit d’un vrai challenge : mise en place des serveurs, déploiement de la couche OS, des services, de la partie VM ou Container, etc.
Le Cloud First des architecture MACH vise la puissance des services managés, rapides de déploiement, scalables et élastiques, sur lesquels le déploiement en serverless ou en conteneur et la mise en place des chaînes CI/CD sont en pratique les seules choses à maîtriser, le reste étant fourni dans le package des fournisseurs de services cloud !
HEADLESS
Le Headless représente une tendance croissante dans le développement web et mobile. Cette approche met l’accent sur la séparation entre la couche de présentation, ou « front-end », et la logique métier, ou « back-end ». Cette séparation permet une plus grande flexibilité dans la manière dont le contenu est présenté et consommé. Elle offre ainsi une liberté de création sans précédent aux concepteurs d’expérience utilisateur et aux développeurs front-end.
Dans un contexte Headless, les front-ends peuvent être développés de manière indépendante. Les développeurs peuvent utiliser les meilleures technologies adaptées à chaque plateforme. Cela s’applique au web, aux applications mobiles, aux assistants vocaux, et à tout autre dispositif connecté. Cette approche favorise une innovation rapide. Cela permet aux entreprises de déployer ou de mettre à jour leurs interfaces utilisateur sans avoir à toucher à la logique métier sous-jacente.
La question qui nous vient à l’esprit maintenant est :
Ce type d’architecture s’applique à tout cas d’usage ? Certains sont plus réceptifs que d’autres de par leur configuration, gestion du parcours utilisateur ?
Un exemple dans le prochain épisode !